Debajo de nuestra cabecera, si organizas el blog con páginas, se va creando un menu con pestañas que podemos organizar.
Tendremos que tener el gadget, Páginas.. Situado debajo de la cabecera...
Pero por defecto siempre se posiciona a la izquierda.
Pero si queremos que nos queden centradas, procederemos de la siguiente manera.
Desde la página de diseño del blog
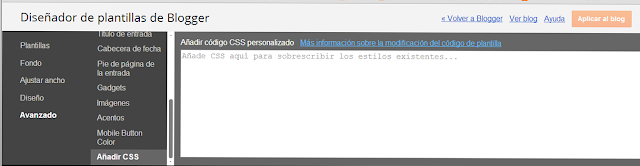
Desde esta pantalla , iremos a Personalizar y luego a Avanzado y Añadir CSS
En esta pantalla pondremos el siguiente codigo:
.PageList {text-align:center !important;}.PageList li {display:inline !important; float:none !important;}
Para Alinear a la Derecha:
Haremos lo mismo y colocaremos este código:
.PageList {text-align:right !important;}.PageList li {display:inline !important; float:none !important;}
Si tuviéramos algún otro código, separaríamos con un par de intros.
Debajo de nuestra cabecera, si organizas el blog con páginas, se va creando un menu con pestañas que podemos organizar.
Tendremos que tener el gadget, Páginas.. Situado debajo de la cabecera...
Pero por defecto siempre se posiciona a la izquierda.
Pero si queremos que nos queden centradas, procederemos de la siguiente manera.
Desde la página de diseño del blog
Desde esta pantalla , iremos a Personalizar y luego a Avanzado y Añadir CSS
En esta pantalla pondremos el siguiente codigo:
.PageList {text-align:center !important;}.PageList li {display:inline !important; float:none !important;}
Para Alinear a la Derecha:
Haremos lo mismo y colocaremos este código:
.PageList {text-align:right !important;}.PageList li {display:inline !important; float:none !important;}
Si tuviéramos algún otro código, separaríamos con un par de intros.