Etiquetas en dos columnas, sencillo y fácil
Unknown
Códigos,
Gadget,
Tutoriales

A medida que nuestro blog, va creciendo y lo vamos organizando nuestras etiquetas aumentan, tenemos varias maneras de exponerlas, pero una sencilla manera sera poner las etiquetas en dos columnas, de una manera sencilla y fácil lo conseguimos.
En esta imagen como lo tenemos:
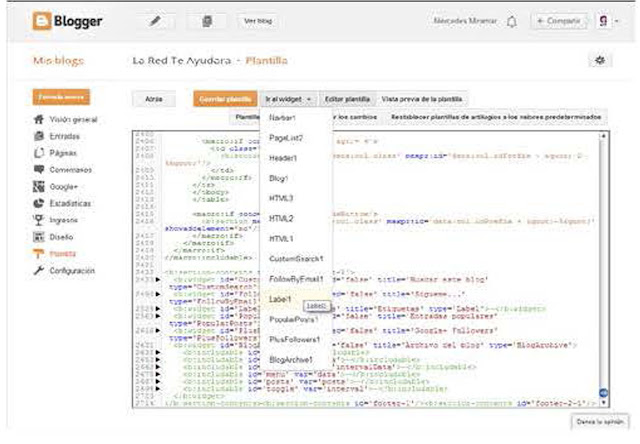
Vamos a Diseño - Edición de HTML.,buscamos el id del widget de etiquetas.En mi caso es Label1
<b:widget id='Label1' locked='false' title='Etiquetas' type='Label'>
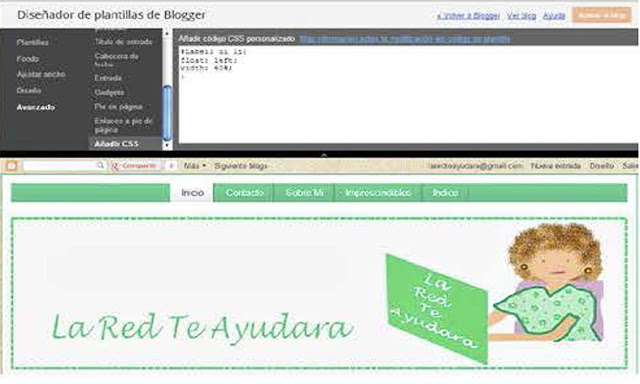
Ahora lo que haremos sera ir a Plantilla, Personalizar, Avanzados y añadir CSS
En ella pondremos el siguiente código:
#Label1 ul li{float: left;width: 40%;}
Así es como quedaran nuestras etiquetas.
Tendremos que estar pendiente del ID, si no corresponde con Label1 tendremos que poner el que tengamos nosotros en nuestra plantilla con esto habremos puesto nuestras etiquetas en dos columnas.
¿Te ha resultado practico?
.jpg)



0 comentarios:
Si te gusta...Compártelo
Gracias por comentar