Fotos de antes y después que cambian con el ratón
Bastaría con poner el siguiente código,
<img src="UNO" onmouseover="this.src='DOS';" onmouseout="this.src='UNO';"/>
remplazando donde dice UNO por la URL de la imagen uno y donde dice DOS por la URL de la imagen Dos.
Así que tendremos que tener nuestras imágenes alojadas en un servidor y tener la url de la imagen.
Sustituir el UNO por la Url de la imagen que queramos sea la primera. y
sustituir el DOS por la Url de la imagen que se vea al poner el ratón encima.
Esto si queremos ponerlo en una entrada lo pondremos en HTML, guardaremos y daremos en vista previa para ver los resultados.
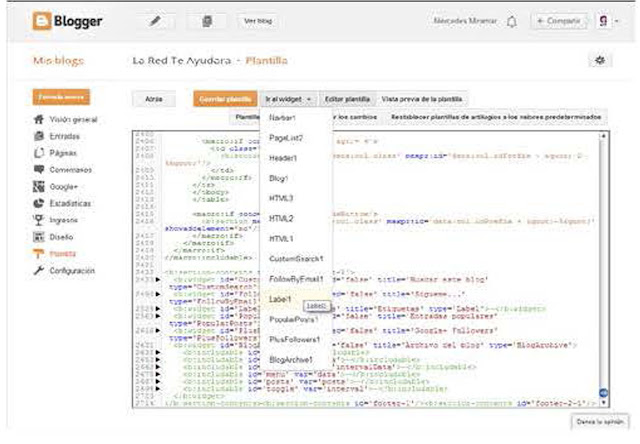
Si nos interesa ponerlo en un gadget,
Añadiremos en vista Diseño un gadget y lo elegiremos en HTML/Javascript: y pegaremos el codigo con los cambios antes mencionados, pudiendo ponerlo donde nos interese..
Bastaría con poner el siguiente código,
<img src="UNO" onmouseover="this.src='DOS';" onmouseout="this.src='UNO';"/>
remplazando donde dice UNO por la URL de la imagen uno y donde dice DOS por la URL de la imagen Dos.
Así que tendremos que tener nuestras imágenes alojadas en un servidor y tener la url de la imagen.
Sustituir el UNO por la Url de la imagen que queramos sea la primera. y
sustituir el DOS por la Url de la imagen que se vea al poner el ratón encima.
Esto si queremos ponerlo en una entrada lo pondremos en HTML, guardaremos y daremos en vista previa para ver los resultados.
Si nos interesa ponerlo en un gadget,
Añadiremos en vista Diseño un gadget y lo elegiremos en HTML/Javascript: y pegaremos el codigo con los cambios antes mencionados, pudiendo ponerlo donde nos interese..



.jpg)






Un gadget para iconos sociales, no deja de ser útil para nuestro blog.
¿Como poner nuestros iconos sociales?
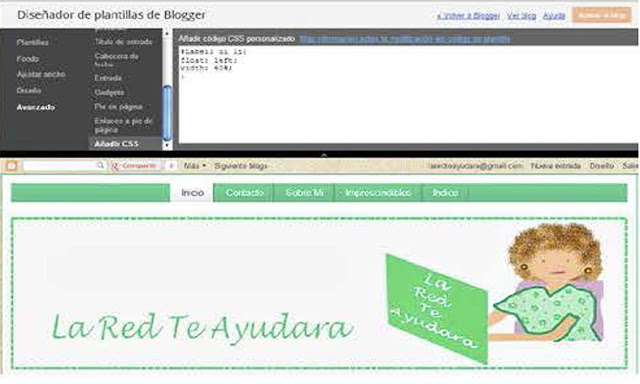
Para ello iremos a Diseño, añadiremos gadget, elegiremos HTML y pegaremos el siguiente código: