Leer más automático con imágenes en miniatura
Unknown
Códigos,
Post,
Tutoriales
La opción Leer Más, está
en Blogger, aunque tenderemos que
hacerlo a mano, y la verdad teniendo la posibilidad de escribir nuestro artículo
y que un script lo haga, pienso que vale la pena perder un tiempo, instalándolo
y luego ya olvidarnos del tema.
Ahora pega antes de
Sustituye esa etiqueta por este otro código:
Antes de </head> lo siguiente:
Además nuestro script nos va a mostrar los thumbnails, que son las
miniaturas de las imágenes en la entrada.
El script de Anhvo que permite poner el Leer más en todas
las entradas de forma automática, y además de eso muestra la imagen en
miniatura que tenemos en la entrada, la cual podemos configurar para que sea
del tamaño que se desee.
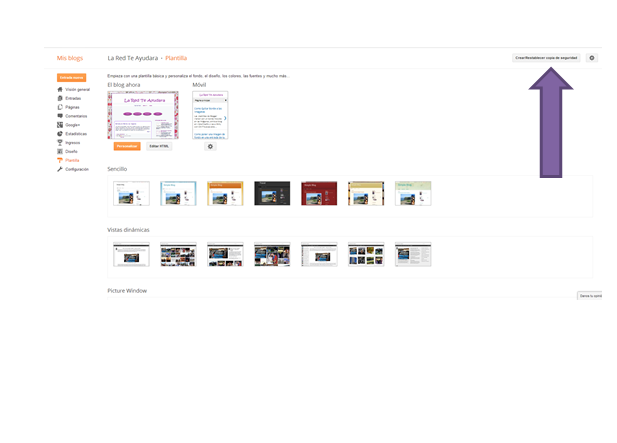
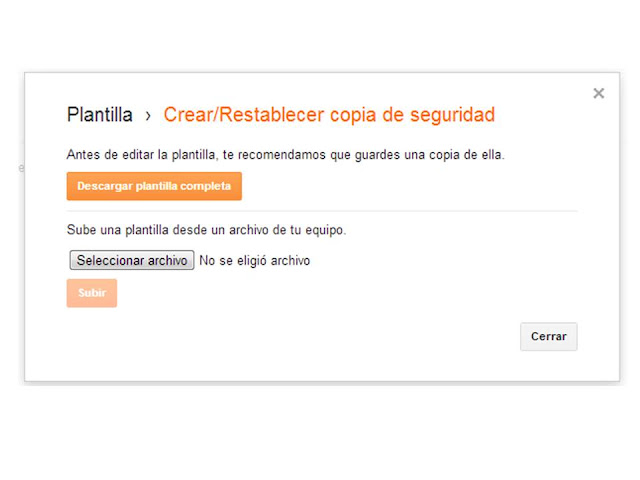
Para ponerlo en tu blog iremos a
Plantilla Edición de HTML, buscaremos con Ctrol F
Plantilla Edición de HTML, buscaremos con Ctrol F
<data:post.body/>
Ahora pega antes de
Sustituye esa etiqueta por este otro código:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id' style='font-size:13px; text-align:justify;'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Leer más...</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Antes de </head> lo siguiente:
<
script type='text/javascript'>
summary_txt = 410;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
// Script original de Anhvo, modificado por ciudadblogger.com
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><a href="'+ pURL +'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE__j4ssSG_ujIS74az2B1XlDx_aok9noUqw-kq2q2kuAJn0CiYbWaNx5qU_tj7Jy52w7ciyrTpMtrDR-OfQFVdTWVD6vh45tS5ODBhkE5qQgSLsMNfg6oAp_VNrczA5emVNbGK9mqfZ0/" width="'+img_thumb_width+'px" /></a></span>';
summ = summary_txt;
}
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px"/></a></span>';
summ = summary_txt;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Tendremos
que observar que la primera etiqueta que hay que cambiar, este dos o más veces,
Si fuera así,
la cambiaríamos en la primera, daríamos Vista Previa y si no vemos los cambios
lo haríamos en la siguiente que tuviésemos repetida y así sucesivamente.
Si quieres darle otro estilo al enlace de Leer más como un
color de fondo, cambiar el color del texto, etc. entonces pega antes de
lo siguiente:
]]></b:skin>
lo siguiente:
.rmlink {float:right;background: #04B4AE; /* Color de fondo */border: 1px solid #000;font-weight: bold;padding: 1px 2px;margin-left:20px;}
.rmlink a {
color: #FFF; /* Color del texto */
text-decoration: none;font-weight: bold;}
.rmlink:hover {
background: #045FB4; /* Color de fondo al pasar el cursor */
border: 1px solid #000;text-decoration:none;}
También puedes cambiar el texto Leer más... por otro texto
cambiando lo que está en color verde en
el primer código. Si prefieres usar una imagen en lugar de un texto entonces
sustituye ese texto por el código de la imagen:
<img src="URL de la imagen" />
Es sencillo y ya tendremos nuestro Leer más instalado
La opción Leer Más, está
en Blogger, aunque tenderemos que
hacerlo a mano, y la verdad teniendo la posibilidad de escribir nuestro artículo
y que un script lo haga, pienso que vale la pena perder un tiempo, instalándolo
y luego ya olvidarnos del tema.
Ahora pega antes de
Sustituye esa etiqueta por este otro código:
Antes de </head> lo siguiente:
Además nuestro script nos va a mostrar los thumbnails, que son las
miniaturas de las imágenes en la entrada.
El script de Anhvo que permite poner el Leer más en todas
las entradas de forma automática, y además de eso muestra la imagen en
miniatura que tenemos en la entrada, la cual podemos configurar para que sea
del tamaño que se desee.
Para ponerlo en tu blog iremos a
Plantilla Edición de HTML, buscaremos con Ctrol F
Plantilla Edición de HTML, buscaremos con Ctrol F
<data:post.body/>
Ahora pega antes de
Sustituye esa etiqueta por este otro código:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div expr:id='"summary" + data:post.id' style='font-size:13px; text-align:justify;'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'>Leer más...</a></span>
</b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Antes de </head> lo siguiente:
<
script type='text/javascript'>
summary_txt = 410;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
// Script original de Anhvo, modificado por ciudadblogger.com
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
if(img.length<=0) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><a href="'+ pURL +'"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiE__j4ssSG_ujIS74az2B1XlDx_aok9noUqw-kq2q2kuAJn0CiYbWaNx5qU_tj7Jy52w7ciyrTpMtrDR-OfQFVdTWVD6vh45tS5ODBhkE5qQgSLsMNfg6oAp_VNrczA5emVNbGK9mqfZ0/" width="'+img_thumb_width+'px" /></a></span>';
summ = summary_txt;
}
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><a href="'+ pURL +'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px"/></a></span>';
summ = summary_txt;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Tendremos
que observar que la primera etiqueta que hay que cambiar, este dos o más veces,
Si fuera así,
la cambiaríamos en la primera, daríamos Vista Previa y si no vemos los cambios
lo haríamos en la siguiente que tuviésemos repetida y así sucesivamente.
Si quieres darle otro estilo al enlace de Leer más como un
color de fondo, cambiar el color del texto, etc. entonces pega antes de
lo siguiente:
]]></b:skin>
lo siguiente:
.rmlink {float:right;background: #04B4AE; /* Color de fondo */border: 1px solid #000;font-weight: bold;padding: 1px 2px;margin-left:20px;}
.rmlink a {
color: #FFF; /* Color del texto */
text-decoration: none;font-weight: bold;}
.rmlink:hover {
background: #045FB4; /* Color de fondo al pasar el cursor */
border: 1px solid #000;text-decoration:none;}
También puedes cambiar el texto Leer más... por otro texto
cambiando lo que está en color verde en
el primer código. Si prefieres usar una imagen en lugar de un texto entonces
sustituye ese texto por el código de la imagen:
<img src="URL de la imagen" />
Es sencillo y ya tendremos nuestro Leer más instalado