Cómo utilizar las fuentes personalizadas de Google en Blogger
Unknown
Códigos,
Plantilla,
Tutoriales
Vamos a ver como utilizar las fuentes personalizadas de Google en Blogger, para ello tendremos que entrar en:
donde tenemos muchas fuentes para elegir, despues de mirar y mirar seleccionamos la que mas nos guste...

Copiaremos el link de la selección le añadiremos / de esta manera
Sera este el que utilizaremos:
Para utilizar el tipo de fuente,un poco mas abajo encontraremos la font family que sera lo que añadiremos en el CSS según donde vayamos a utilizarlo:

Por ejemplo en el body:
Seguir a @laredteayudara






Directamente a tu e-mail
http://www.google.com/fonts
donde tenemos muchas fuentes para elegir, despues de mirar y mirar seleccionamos la que mas nos guste...

Copiaremos el link de la selección le añadiremos / de esta manera
<link href='http://fonts.googleapis.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'>
Sera este el que utilizaremos:
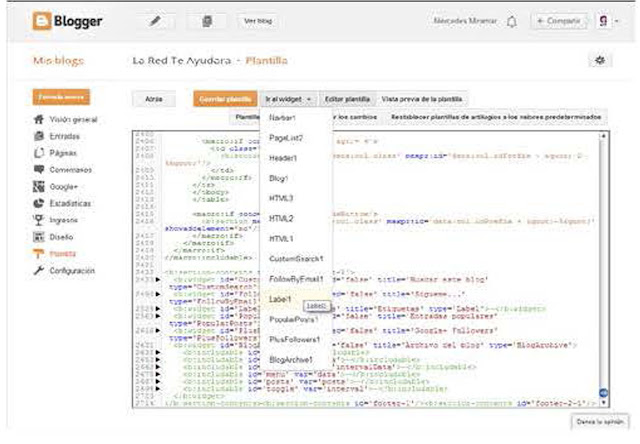
<link href='http://fonts.googleapis.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'/>y lo pegaremos antes de la etiqueta </head> de nuestra plantilla.
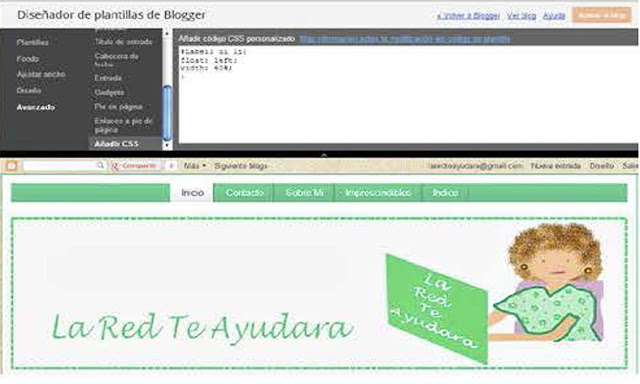
Para utilizar el tipo de fuente,un poco mas abajo encontraremos la font family que sera lo que añadiremos en el CSS según donde vayamos a utilizarlo:

Por ejemplo en el body:
body { font-family: 'Indie Flower', cursive;El resultado sera:
color: #991188;
Seguir a @laredteayudara
Vamos a ver como utilizar las fuentes personalizadas de Google en Blogger, para ello tendremos que entrar en:
donde tenemos muchas fuentes para elegir, despues de mirar y mirar seleccionamos la que mas nos guste...

Copiaremos el link de la selección le añadiremos / de esta manera
Sera este el que utilizaremos:
Para utilizar el tipo de fuente,un poco mas abajo encontraremos la font family que sera lo que añadiremos en el CSS según donde vayamos a utilizarlo:

Por ejemplo en el body:
Seguir a @laredteayudara






Directamente a tu e-mail
http://www.google.com/fonts
donde tenemos muchas fuentes para elegir, despues de mirar y mirar seleccionamos la que mas nos guste...

Copiaremos el link de la selección le añadiremos / de esta manera
<link href='http://fonts.googleapis.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'>
Sera este el que utilizaremos:
<link href='http://fonts.googleapis.com/css?family=Indie+Flower' rel='stylesheet' type='text/css'/>y lo pegaremos antes de la etiqueta </head> de nuestra plantilla.
Para utilizar el tipo de fuente,un poco mas abajo encontraremos la font family que sera lo que añadiremos en el CSS según donde vayamos a utilizarlo:

Por ejemplo en el body:
body { font-family: 'Indie Flower', cursive;El resultado sera:
color: #991188;
Seguir a @laredteayudara








.jpg)














Un gadget para iconos sociales, no deja de ser útil para nuestro blog.
¿Como poner nuestros iconos sociales?
Para ello iremos a Diseño, añadiremos gadget, elegiremos HTML y pegaremos el siguiente código: