Titulos expandibles en los post
Unknown
Tutoriales
Para tener nuestras entradas ordenadas por etiquetas,
bastara con que sigamos los pasos descritos a continuación:
Recomiendo una copia de seguridad de la plantilla, en este post lo puedes ver.
Antes de </head> colocaremos el siguiente código:
bastara con que sigamos los pasos descritos a continuación:
Recomiendo una copia de seguridad de la plantilla, en este post lo puedes ver.
Antes de </head> colocaremos el siguiente código:
<script type='text/javascript'>
function toggleIt(id) { post = document.getElementById(id);
if (post.style.display != 'none') {
post.style.display = 'none';
} else { post.style.display = '';
}}
</script>
<script src='https://sites.google.com/site/laredteayudara/script/expandibleslared.txt' type='text/javascript'/>
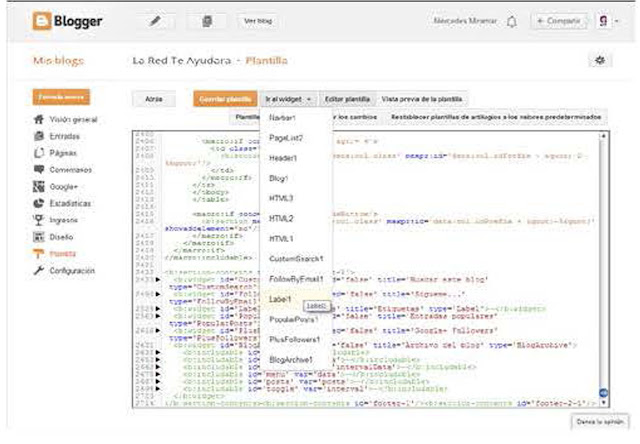
<b:includable id='blEntradsexpand' var='post'>Buscaremos el código de color verde y encima le pegaremos el amarillo.
<div class='post uncustomized-post-template'>
<table><tr>
<td width='40px'>
<a href='javascript:void(0)' title='Expand/collapse this post' style='text-decoration:none' expr:onclick='"javascript:toggleIt(\"" + data:post.id + "\");"'>[+/-]</a>
</td>
<td>
<h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
</td>
</tr></table>
<div class='post-body' expr:id='data:post.id' style='display:none'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</div>
</b:includable>
<b:includable id='main' var='top'>Al terminar el código de color verde le pegaremos el siguiente código.
<b:if cond='data:top.showPlusOne'>
<script expr:src='data:top.plusOneJsUrl'/>
</b:if>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.isDateStart'>
<b:if cond='data:post.isFirstPost == "false"'>
</div></div>
</b:if>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-posts">
</b:if>
<div class='post-outer'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:include data='post' name='blEntradsexpand'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>Buscaremos el codigo negro y pegaremos el siguiete:
</b:if>Miraremos y si todo esta como queremos, guardaremos.
Para tener nuestras entradas ordenadas por etiquetas,
bastara con que sigamos los pasos descritos a continuación:
Recomiendo una copia de seguridad de la plantilla, en este post lo puedes ver.
Antes de </head> colocaremos el siguiente código:
bastara con que sigamos los pasos descritos a continuación:
Recomiendo una copia de seguridad de la plantilla, en este post lo puedes ver.
Antes de </head> colocaremos el siguiente código:
<script type='text/javascript'>
function toggleIt(id) { post = document.getElementById(id);
if (post.style.display != 'none') {
post.style.display = 'none';
} else { post.style.display = '';
}}
</script>
<script src='https://sites.google.com/site/laredteayudara/script/expandibleslared.txt' type='text/javascript'/>
<b:includable id='blEntradsexpand' var='post'>Buscaremos el código de color verde y encima le pegaremos el amarillo.
<div class='post uncustomized-post-template'>
<table><tr>
<td width='40px'>
<a href='javascript:void(0)' title='Expand/collapse this post' style='text-decoration:none' expr:onclick='"javascript:toggleIt(\"" + data:post.id + "\");"'>[+/-]</a>
</td>
<td>
<h3 class='post-title'><a expr:href='data:post.url'><data:post.title/></a></h3>
</td>
</tr></table>
<div class='post-body' expr:id='data:post.id' style='display:none'>
<p><data:post.body/></p>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
</div>
</b:includable>
<b:includable id='main' var='top'>Al terminar el código de color verde le pegaremos el siguiente código.
<b:if cond='data:top.showPlusOne'>
<script expr:src='data:top.plusOneJsUrl'/>
</b:if>
<!-- posts -->
<div class='blog-posts hfeed'>
<b:include data='top' name='status-message'/>
<data:defaultAdStart/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.isDateStart'>
<b:if cond='data:post.isFirstPost == "false"'>
</div></div>
</b:if>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-outer">
</b:if>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
<b:if cond='data:post.isDateStart'>
<div class="date-posts">
</b:if>
<div class='post-outer'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType != "item"'>
<b:include data='post' name='blEntradsexpand'/>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>Buscaremos el codigo negro y pegaremos el siguiete:
</b:if>Miraremos y si todo esta como queremos, guardaremos.

















.jpg)



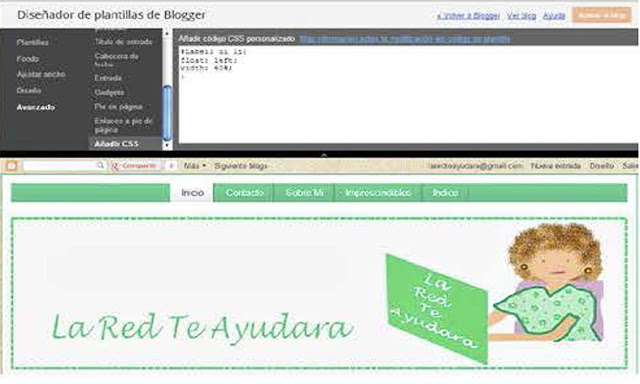
Un gadget para iconos sociales, no deja de ser útil para nuestro blog.
¿Como poner nuestros iconos sociales?
Para ello iremos a Diseño, añadiremos gadget, elegiremos HTML y pegaremos el siguiente código: